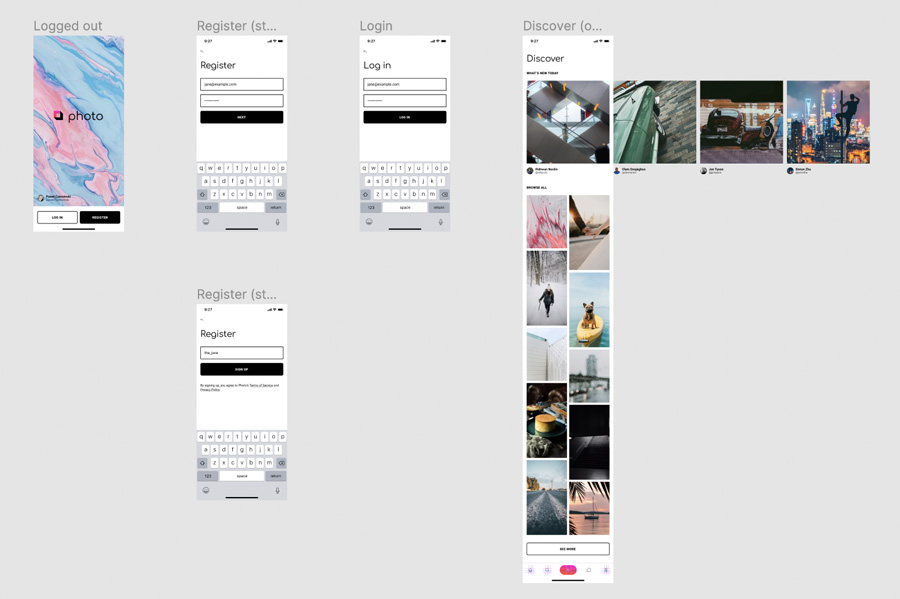
Webサイトやアプリ制作に適したデザインツール「Figma」を使ってWebサイトのモックアップを作ってみましょう。プログラミングの知識がなくてもWebサイトのモックアップが作れます!ユーザー目線に立った使いやすいWebサイトをデザインしてみましょう!
講座の開催日
※参加ご希望の日付をクリックしてください。
講師からのメッセージ
自己紹介
グラフィックデザイン科、夜間部グラフィックデザイン科の担任をしている丸山貴明です。グラフィックデザインの基礎を教える「デザイン基礎講座」の授業を担当しております。
講座のポイント
Webデザインのモックアップを作成する為のアプリ「Figma」を使ってWebサイトのデザインを体験していく講座になります。Webデザインをする為に必要な基本知識や、気をつけるべきポイントなどを学べます!
参加者に一言!
WebデザインというとHTMLやCSSなどの難しいイメージがあるかもしれませんが、「Figma」を使うと直感的にWebデザインを作れますので、まずは体験してみてもらえればと思います!Webデザインに少しでも興味がある方は是非ご参加下さい!
クリエイティブデザイン科
高度コミュニケーションデザイン専攻
グラフィックデザイン科
Webデザイナーコース